Discrete frames
I have used up all my fancy “theories” in the previous two posts in this series, so this final instalment will be more straightforward, thematically.

My earliest, and still most effective method for learning how a specific piece of animation “works” (and “works its magic”) is simply to watch the selected reference movie one frame at a time.
This is obvious to anyone who has worked on traditional handmade animations, but it is just as useful for digital 2D and 3D animation and even for editing live action.
Much of the magic happens between the frames. A viewer’s brain fills in the micro-gaps between the still frames: the persistence of vision, seeing movement where there isn’t any.

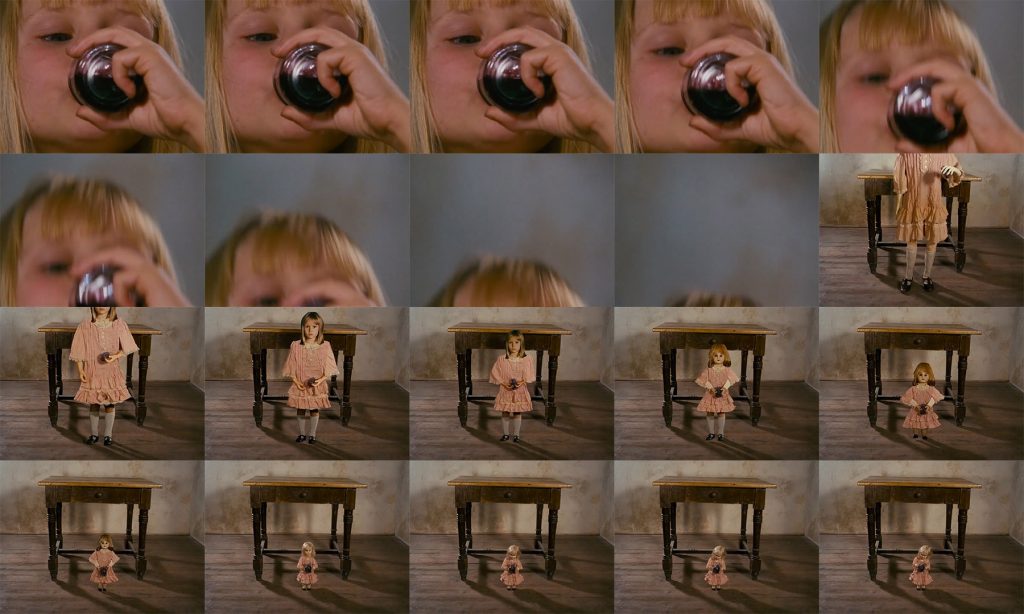
This clears the way for all sorts of fun trickery. Some techniques used in the Human Voice Sample animations were inspired by something you’d see in Švankmajer’s version of Alice’s Adventures In Wonderland. When we see live action Alice shrink into doll Alice, inbetweened with various still frames that are neither entirely actress nor entirely doll, we become aware of the still frames, but due to the playback speed, the viewer’s brain insists on seeing one coherent fluid movement. Experiencing animation in this conflicting way is exciting for a viewer, especially in such an already surreal film. We feel how animation works, rather than thinking about it. (Anyone wanting to think in addition to feeling, such as the animation student, is free to pause playback and step through the individual frames).

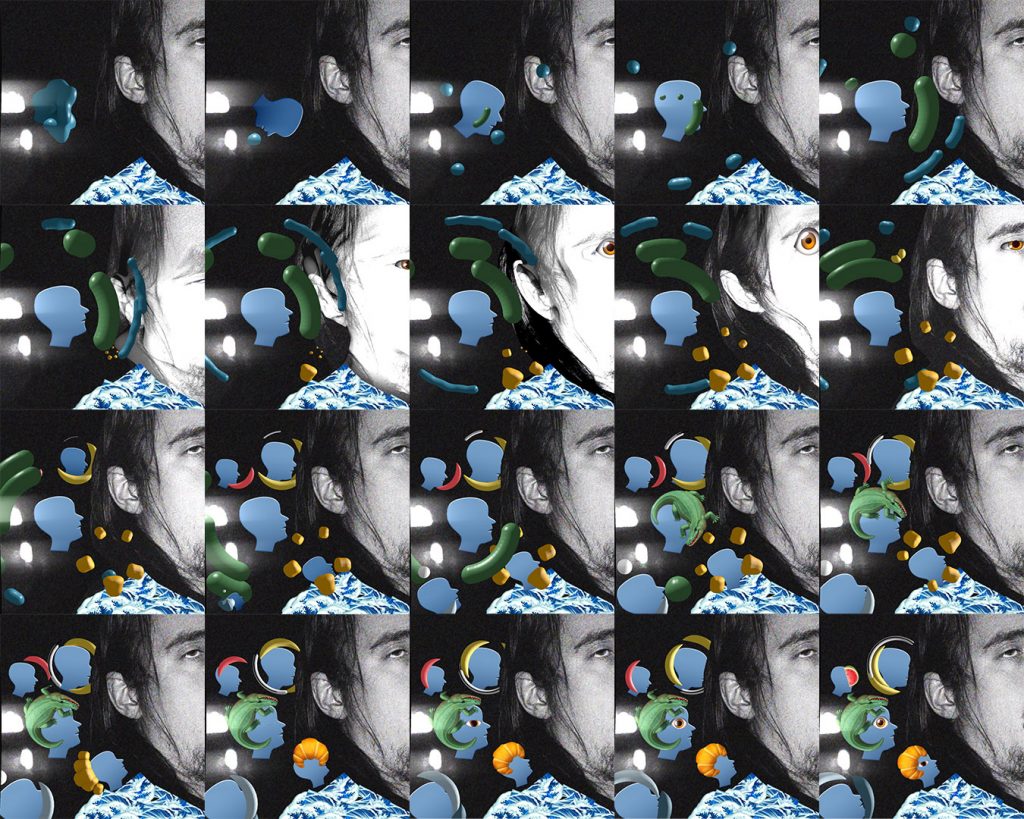
Many inbetween frames in the HVS clips were individually sculpted in 3D, often unsubtly, from basic shapes. In the title track, when the blue girl heads appear, smear- (or motion blur-)effects are actually just solid 3D blob or noodle shapes.

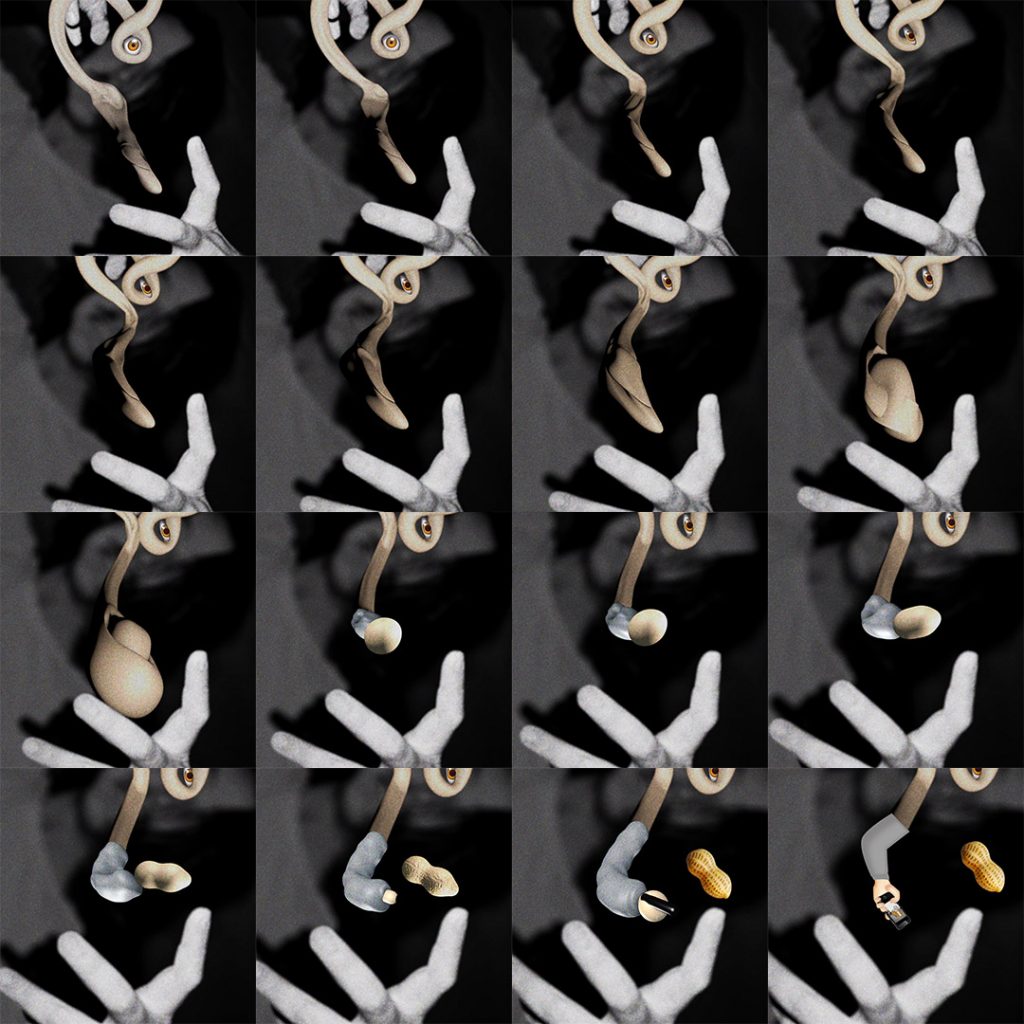
In E Switch Pattern, the finger grows and deforms into a grotesque rubbery appendage. In one particular frame, virtual physics push the fingernail into a ball-shape, almost separating it from the rest of the finger. Why not take this opportunity to introduce the peanut emoji? The next frame simply shows a 3D skin-coloured peanut in the spot where the fingernail would have popped out and the animation logically continues from there on. This wasn’t a planned transition, but the dreamlike spontaneity adds to the “brainfreeze effect” in the viewer. We know the continuous motion is an illusion (because there’s no logical connection between a fingernail and a peanut), but it goes too fast to process so we just roll with it. This gives the animations their rabid energy. And this has been the key to translating the rich hyperactivity from Soumaya’s source artwork into animation. There’s always something going on, the viewer’s brain has a lot of filling in to do, so the experience becomes quite involving.
In each of the earlier posts there was mention of the still frame being a movie’s smallest unit. As in mathematics discrete numbers are only the cornerstones of an infinitely deep interpolation, so the visible “discrete frames” in an animated film are the cornerstones to the vast persistence of vision. Maybe this should have been the first post in the series rather than the last, but here we are.

Human Voice Sample EP is available for your listening/dancing pleasure at https://bxlrecords.bandcamp.com/music
Artwork By – Soumaya Pheline
Motion Graphics By – Mochi Motion (portfolio entry over here)
Mastered By – Frédéric Alstadt
Producer, Written By – Simon HalsbergheFollow BXL Records on instagram or facebook.